什么是 JSON-LD?
JSON-LD 代表 JavaScript Object Notation for Linked Data a,它由多维数组组成(想想:属性值对列表)。它是一种类似于 Microdata 和 RDFa 的结构化数据的实现格式。 通常,在 SEO 方面,JSON-LD 是利用 Schema.org 词汇表实现的,这是 Google、Bing、Yahoo! 和 Yandex 在 2011 年共同努力为网络创建统一的结构化数据词汇表。 (但是,Bing 和其他搜索引擎尚未正式声明他们支持 Schema.org 的 JSON-LD 实现。)JSON-LD 被认为更易于实现,因为它能够简单地将标记粘贴到 HTML 文档中,而不必将标记包装在 HTML 元素周围(就像使用微数据那样)。JSON-LD 有什么作用?
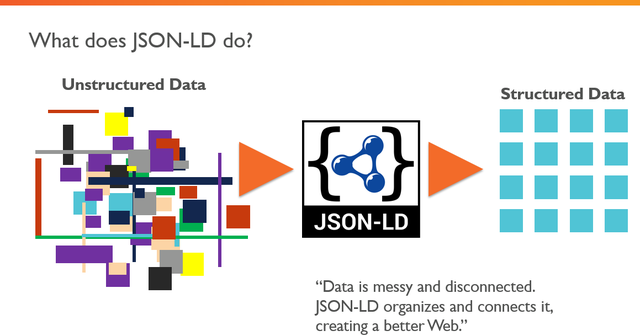
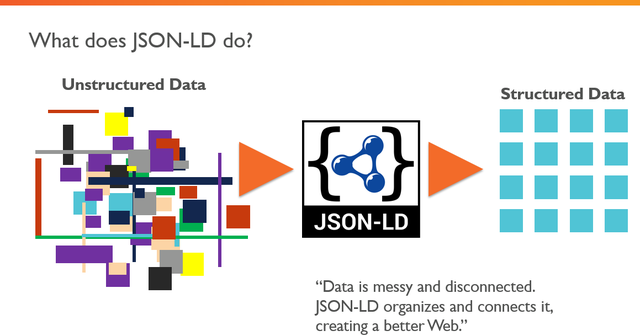
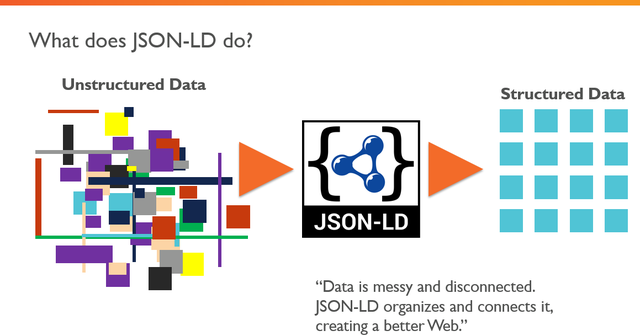
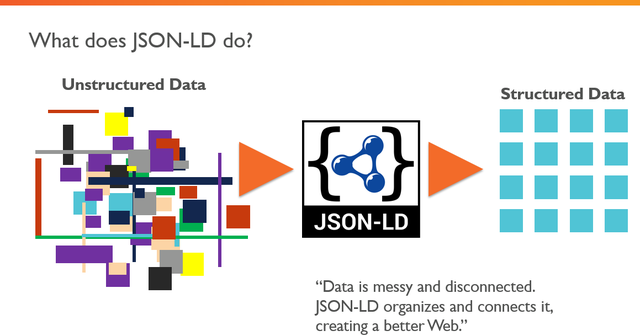
JSON-LD 注释页面上的元素,构建数据,然后搜索引擎可以使用这些数据来消除元素的歧义并建立围绕实体的事实,然后与创建更有组织、更好的整体网络相关联。
图 1 - JSON-LD 的概念可视化,采用 Web 上的非结构化内容、注释和结构化内容以创建有组织的结构化结果。
JSON-LD 在 HTML(对于网页)中的哪个位置?
Google 建议将 JSON-LD 添加到 HTML 文档的 <head> 部分; 但是,如果 JSON-LD 位于 <body> 部分中,则没关系。 Google 还可以在 DOM 中抓取动态生成的标签。JSON-LD 分解
不可变标签(想想:你不需要记住这些,只需复制/粘贴)
<script type="application/ld+json"> {
当您看到 JSON-LD 时,您应该首先想到的是 <script> 标签。 带有 type 属性的 <script> 标签表示,“嘿浏览器,我正在调用包含 JSON-LD 的 JavaScript。” 专业提示: 打开时关闭每个标签。 想一想:盐和胡椒一起吃,开括号和闭括号一起来。 注意: 如果您的 JSON-LD 不在花括号中,则它不会被解析(即,将其卷起)。
“@上下文”:“
"class="redactor-autoparser-object">http://schema.org",在 JSON-LD 标记中保留永久位置的第二个元素是具有 http://schema.org 值的 @context。 @context 说,“嘿浏览器,这是我引用的词汇。 您可以在 http://schema.org 上找到它。” SEO 的好处是我们可以使用 Schema.org 定义的任何项目类型和项目属性。 此外,您可能会注意到语句末尾的可爱的睫毛状逗号。 逗号的意思是“还有更多。 不要停止解析数据。”
专业提示:
注意逗号(并始终检查 Google 的结构化数据测试工具)。 逗号是许多程序员的传统痛点,JSON-LD 在这里没有任何安慰。 漏掉的逗号意味着无效的标记。
此外,您可能会注意到语句末尾的可爱的睫毛状逗号。 逗号的意思是“还有更多。 不要停止解析数据。”
专业提示:
注意逗号(并始终检查 Google 的结构化数据测试工具)。 逗号是许多程序员的传统痛点,JSON-LD 在这里没有任何安慰。 漏掉的逗号意味着无效的标记。
"@Type": "...",
JSON-LD 模式复制/粘贴小队中的最后一个元素是@type 规范(在冒号之后,它成为所有数据注释)。 @type 指定被标记的项目类型。 您可以在以下位置找到所有项目类型的完整列表: https://schema.org/docs/full.html 。 在下面的示例中,@type 表示,“嘿,我使用的是 Person 项类型(您可以在 http://schema.org/Person 上找到它)。” 实际上,如果您在浏览器中输入 URL,应该会出现项目类型的文档和技术规范,包括任何项目属性(通常还有一些示例用例)。 @type 用于嵌套:
当您使用嵌套项类型时,您将需要嵌套另一个 @type(这对于理解产品和面包屑标记特别重要)。
@type 用于嵌套:
当您使用嵌套项类型时,您将需要嵌套另一个 @type(这对于理解产品和面包屑标记特别重要)。
属性值对
下一步是注释有关项目类型的信息。 您可以在项目类型的 Schema.org 页面中找到项目属性。就 JSON-LD 的语法而言,每个 item 属性都有两个重要元素:- 项目属性——这来自 Schema.org 词汇表,应该始终使用双直引号(这里可能听起来很迂腐,但实际上,卷曲和单引号是不同的,会干扰验证),并且必须属于项目类型中允许的属性(在 Schema.org 中指定)。
- 价值 -您可以在此处为该物业插入您的价值。 值与属性对齐并且是单数是至关重要的(即,每个值必须单独注释。在一个项目属性有多个值的情况下,使用方括号)。 字符串(字符)和 URL 需要“双直引号”。 单独的数字、整数、浮点数或双精度数(对于编程倾向)不需要引号,但也可以将它们放在引号中(这只是意味着它们将被视为字符串数据类型)。

方括号
方括号用于项目属性有多个值的情况。 一个常见的用途是利用 sameAs item 属性作为使用 [方括号] 列出多个社交媒体平台。下面的方括号表示,“此项目类型有多个值; Jason Derulo 有两个名字。”
 注意:方括号中最后一个元素后没有逗号。 这表明方括号内没有更多信息。
注意:方括号中最后一个元素后没有逗号。 这表明方括号内没有更多信息。
嵌套
嵌套被定义为信息在层中组织的地方,或对象包含其他对象的地方。 嵌套娃娃的图像是一个常见的类比,其中大娃娃在其中包含较小的娃娃,作为关系数据组织视觉。
图 2 - 图片来源
Nest 是准确标记 Schema.org JSON-LD 的一个重要方面,因为您将拥有属于不属于其他项目类型的某些项目属性。 例如,下面我们可以看到项目属性“ 名称” 可以指事件名称,表演者的名称 和 地点的名称。 表演者和场地的名称都是嵌套的。 将正确的名称项属性与适当的项类型匹配: JSON-LD 中的嵌套从 item 属性开始。 在第一个项目类型(例如
Movie
)中,您必须首先使用项目属性(例如
actor、director、image
)。 该项目属性被识别,然后我们必须用新的项目类型(如“@type”:)和属性/值数据打开大括号。
JSON-LD 中的嵌套从 item 属性开始。 在第一个项目类型(例如
Movie
)中,您必须首先使用项目属性(例如
actor、director、image
)。 该项目属性被识别,然后我们必须用新的项目类型(如“@type”:)和属性/值数据打开大括号。
JSON-LD 嵌套清单:
- 必须使用 item 属性(特定于 item 类型)
- 值存在于花括号中
- 您必须确定该属性的项目类型
- 必须包含属性/值属性(通常对需要包含的内容有要求)
- 右大括号前没有逗号
- 如果有更多项属性,则关闭大括号后的逗号(如果没有,则后面跟着一个大括号)

陷阱
如果您的标记未在 Google 的结构化数据测试工具中进行验证,并且您不确定发生了什么,请查看此列表。 以下是创建 JSON-LD 结构化数据标记的一些主要陷阱。- 语法
- “”与“”不同(卷曲与直曲;斗争是真实的)
- 注意你的逗号
- 尤其要注意结构化数据测试工具左手边的红色小“x”。 通常,“x”会出现在缺失或无关的逗号下方
- 词汇
- 注意每个 Schema.org 的项目类型规范页面中的必需/允许属性
- 始终检查 Google 的结构化数据测试工具
- 违反政策
- 所有注释信息必须在页面上; 添加不在页面上的信息可能不会显示在搜索结果中,并且违反了 Google 指南
- 从事操纵行为也是违反规则的(不是我为你担心的陷阱!)
- 检查/查看 Google 的结构化数据政策
- 微软(对不起,比尔,我还是个超级粉丝!)
- 从 Word/Excel 复制/粘贴会产生问题(添加引号、添加样式格式)
- 微软将“”切换为“”
- 解决方案:使用 HTML 编辑器
将 JSON-LD 添加到站点的过程
创建 JSON-LD 结构化数据标记的过程取决于人们对 Schema.org 词汇表和 JSON-LD 语法的熟悉程度。 下面概述了 JSON-LD 和 Schema.org 的新手创建标记的过程,同时对词汇表有更深入的理解。- 心理回答:
- 你想标记什么?
- 目标:确定您可以使用 Schema.org 词汇表标记内容。 有些东西在概念上可能有意义,但在词汇表中不可用。
- 为什么要标记它?
- 目标:确定是否有商业案例,或者您是否正在寻求试验。 您不想仅仅为了标记内容而标记内容; 您希望标记的内容有助于搜索引擎了解您页面上最重要的信息,并最大限度地证明您是用户的最佳资源。
- 查找有关 Google 支持的标记、它们如何使用它们以及示例的资源。
- 你想标记什么?
- 如果您使用的是 Google 明确使用的标记(即 Google 上的资源),请打开特定文档页面和任何相关示例
- 不要觉得您必须从头开始创建 JSON-LD 标记。 使用 Google 的示例对您的标记进行逆向工程。 (这并不是要剥夺您对 JSON-LD 和 Schema.org 词汇表的理解;但是,无需重新发明轮子!#efficiency)。
- 打开 Schema.org 项目类型页面
- 尤其是当您开始使用 Schema.org 时,浏览 Schema.org 技术文档页面以了解项目类型所包含的内容、使用此标记的站点数量及其各种属性可以帮助您更好地理解继续您的结构化数据之旅。 一段时间后,只有在尝试新标记或寻找极端情况时,才可能需要此步骤。
- 复制/粘贴不可变元素(即,从<script到"@type": )
- 节省自己的时间和精力。 这里的另一种可能性是对现有示例进行逆向工程,在这种情况下,应该存在这些元素。
- 有时,在 Google 的示例中,他们会省略 <script> 标签,但请注意,它们对于 HTML 文档中的内容至关重要。 没有 <script> 标签就无法解析 JavaScript。
- 添加您有兴趣标记为@type 值的所需项目类型:
- 列出项目属性和值
- 这一步不需要语法,更像是一种心理组织练习。 专注于您想要标记的内容 - 不要担心细节。 基本上,在开始深入研究“如何”之前,您想先弄清楚您的想法。
- 很多时候,您可能对要标记的内容有想法,但不一定知道在词汇表中是否可行或如何嵌套。
- 添加 JSON-LD 语法,在需要/适当的地方嵌套
- 将所有内容放入语法、嵌套并将标记放在一起的细节步骤。
- 使用结构化数据测试工具进行测试
- 确认结构化数据正在验证并且所有项目属性都已列出且准确无误。
- 确定添加到网页的策略
- 您可以简单地将一个标记粘贴到 <head> 部分,或者如果更动态/模板化的解决方案适用。 与您的开发团队合作以获取页面上的信息。
- 考虑参考 ID 是否可以帮助补充您的标记(这里有一篇很棒的 Moz 文章关于 ItemID 和 ItemRef 的很棒的 Moz 文章,这里有关于 ItemID 和 ItemRef 的很棒的 Moz 文章)