众所周知,每个人是不一样的,那么每个人的审美也是不一样的,所以每个人对图表的配色是有不同偏好的。比如在做数据表格的时候,数据增长的箭头使用绿色还是红色,就有完全不同的观点。

喜欢炒股的领导喜欢红色,正常一点的领导喜欢绿色,奇怪一点的领导喜欢天蓝色。但是我们在最常用的Excel里面打开条件格式里面的图标,发现只有正常领导喜欢的绿色向上,且所有表示好的图标都是绿色的↓

再看看我们今天的主角,在PowerBI里面,供我们选择的图标是什么样的↓

看上去还是比Excel里面多不少图标,而且还考虑到了炒股领导的需要,单独给了一个红色向上、绿色向下的箭头。但也仅此一个了,其他正向的仍然是绿色;而且这里没有考虑到喜欢蓝色箭头向上领导的需求,仍然存在很多缺陷。解决方案可能可以通过使用UNICHAR函数来自定义图标,具体可以参考《PowerBI自定义图标》,基本上还是能够解决很多问题,效果大概如下↓

基本上能够解决很多问题了,但是还是有限制,只能使用以后的图标,且每个图标都需要花时间去找,然后写函数来实现。最不完美的仍然是不能按照我们自己的需求随心所欲来定义图标形状和颜色,于是就有了今天这一篇内容了。
【PowerBI自定义图标SVG篇】
SVG大家应该很熟悉了,我们要实现的方式就是通过自定义主题,然后在主题里面新增icon就行了。当然自定义主题还有其他很多内容,后续再补充。我们首先找一个图标的网站(https://www.iconfont.cn/),然后搜索我们喜欢的箭头↓

发现这个有点幅度的效果还不错,于是点击,根据领导需求,我们分别复制三种颜色的SVG代码↓

然后来到我们自定义主题里面,新增"icons":{},这是一个json的格式,在括号里面可以根据自己需求增加多个图标,我们先把上面三个加上,代码如下↓

然后保存主题,来到PowerBI里面,上传我们的主题。会显示导入成功,就完成了,下面看一下效果。


可以看到,在最后这里新增了三个我们刚刚自定义的图标,并且能够正常使用↓

功能基本上就实现了,接下来就是根据自己需求,不断的在自定义主题里面新增图标就可以了,我们再把下降的图标加上↓

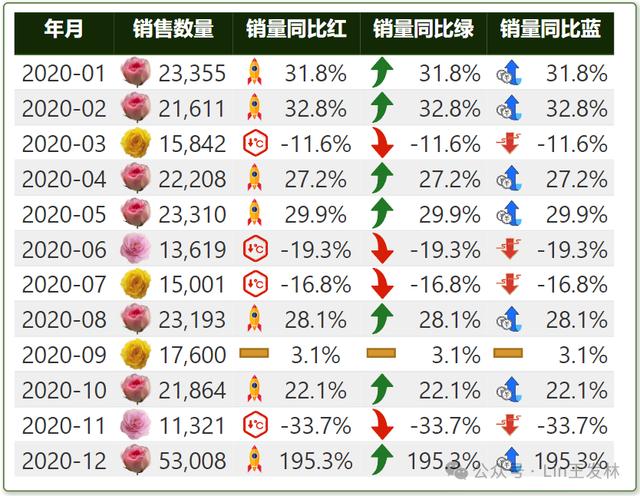
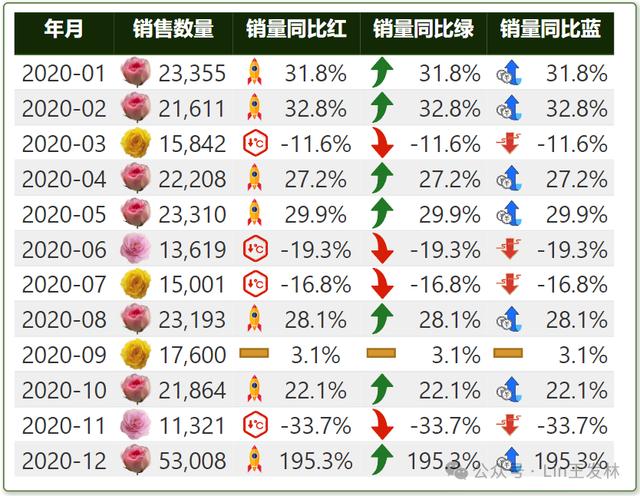
这里除了第二列我们用的常规上下降,第一个上升使用的是火箭,下降使用的是温度计;第三个上下还新增了一些符号,根据具体字段含义理解更形象。
【PowerBI自定义图标在线图片篇】
SVG因为字符很多,看上去就有一点复杂的样子,其实并不复杂。但是如果想要简洁,就可以通过在线图片的形式来实现,这里我们就可以自己使用任何图片来实现了。我这里就使用最近开的三朵花来做演示↓
"lansefengbao":{
"description":"lansefengbao",
"url":"https://linss.oss-cn-beijing.aliyuncs.com/powerbi_pic/flower/lansefengbao.png"
},
"fenlong":{
"description":"fenlong",
"url":"https://linss.oss-cn-beijing.aliyuncs.com/powerbi_pic/flower/fenlong.png"
},
"guanghuanwang":{
"description":"guanghuanwang",
"url":"https://linss.oss-cn-beijing.aliyuncs.com/powerbi_pic/flower/guanghuanwang.png"
}
就只需要把图片的url放进去就行了,三张图片就以上这么一点长度,最后的效果如下。最好的数据是粉色龙沙宝石,是我今年开的花中最喜欢的一朵;中间是光环王阳台,也是非常漂亮的黄色;最后是今天开的蓝色风暴,最漂亮的时候↓

End